nofollow属性とは、リンク先を検索エンジンのクローラーに認識させたくない時、リンク評価の受け渡しを行わないようにヒントを提示するための属性値です。この記事では、nofollow属性の意味や記述方法、使用する状況について詳しく解説していきます。
目次
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
nofollow属性とは
nofollow属性値とは、検索エンジンのクローラーに対し、リンク先への受け渡しを行わないように伝える属性値です。

nofollowの役割
nofollow属性の役割は、信頼できない・低品質なサイトや自サイトの内容と無関係なサイトへのリンク、広告リンクなどに設定することで、リンク評価を受け渡したり、Googleの検索エンジンにクロール・インデックスされたりするのを防ぐことです。
Webサイトによっては、口コミやコメント、ユーザー生成型の投稿など、サイト運営者の意図とは無関係にコンテンツが作成されてしまうことがあります。また、AdSenseなどの広告リンクは運営側で完全にコントロールするのが難しく、SEO対策を進める上で不都合が生じるリスクがあるため、nofollow属性を活用します。
検索エンジンの仕組みとして、設置されたリンクから、リンク先のサイトとの関連性・信頼性・権威性などの価値を判断しています。関連性の高いリンクを受け渡すことで、場合によってはリンク先のサイトの検索順位が上がるなど、自サイトの人気を悪用されるリスクもあります、そういったリスクを回避し、ユーザー満足度の高い検索結果を表示させるために、nofollow属性が存在しています。
なお、2019年9月のGoogleの公式の公表により、nofollow属性は検索エンジンへの「命令」から「ヒント」という定義に変更されました。それに伴い、UGC(User Generated Contentsの略。一般ユーザーが作成・生成したコンテンツの意。)用の「ugc」、広告リンク用の「sponsored」といった、リンク先をより具体的に定義する属性も追加されました。これらも同様に「ヒント」として扱われることが公式で明言されています。
引用:Evolving “nofollow” – new ways to identify the nature of links(Google公式)
変更の背景として、「外部サイトに評価を渡したくないから、リンク先には漏れなくnofollowを設置する」という考え方が常態化してしまい、nofollow属性が本来の用途ではない方法で用いられている、という事実があります。
検索エンジンは検索結果の最適化にあたりリンクから得られる情報も読み取っているため、「命令」だと改善の妨げになるとの判断で、「ヒント」へ変更されました。
nofollowと通常リンクの違い
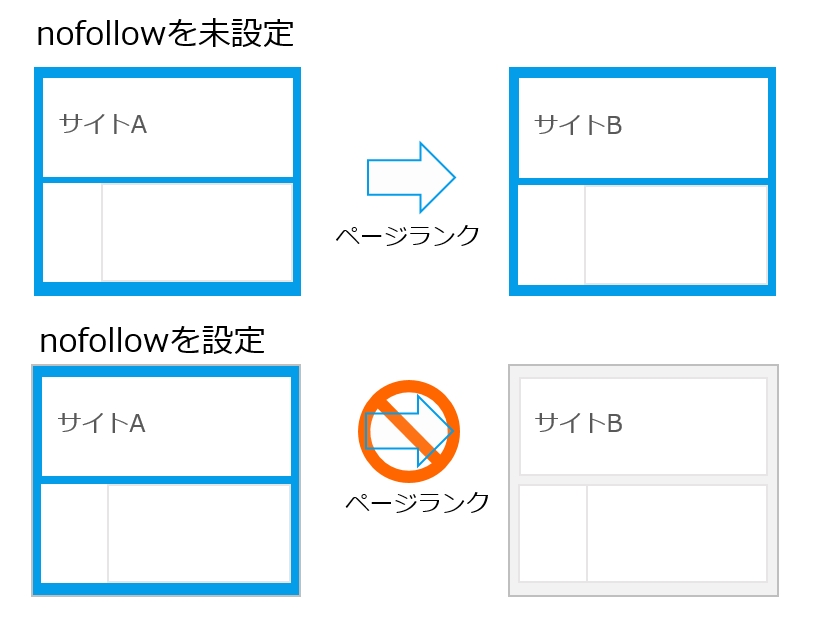
 nofollowリンクと通常リンクの違いは、設置されたリンクを検索エンジンがクロールし、ページの評価を受け渡すか否かです。
nofollowリンクと通常リンクの違いは、設置されたリンクを検索エンジンがクロールし、ページの評価を受け渡すか否かです。
nofollow属性を設定しない通常リンクの場合、検索エンジンのクローラーがサイト内に設置されたリンクをクロールし、リンク評価の受け渡しが行われます。検索エンジンの判断の結果、ページ同士の関連性や内容の信頼性が認められた場合、評価が上がりSEO効果を期待することができます。
しかしながら、nofollow属性を設定したリンクの場合、リンク評価の受け渡しが行われません。よって、被リンクによるSEO効果も期待できなくなります。
ただし、これはあくまでSEO上の評価の話であり、リンクとしての機能やユーザーからの見た目に変わりはなく、どちらの場合も外部サイトへのアクセスは可能です。
nofollowの記述方法
nofollowは原則としてrel属性の属性値もしくはcontent属性の属性値として利用します。
使う場所としてはリンクを設置する個々のaタグの中もしくはheadセクション内のmetaタグ内です。nofollow属性を個別のリンクに設定する場合はaタグ内に、ページ内の全てのリンクを対象に設定する場合はmetaタグ内に記述します。
aタグ内記述例(特定のリンクに対しての設定)
<a href="http://example.com" rel="nofollow" />PR渡したくないリンク</a>
metaタグ内記述例(ページ全体のリンクに対しての設定)
<head> <meta name="robots" content="nofollow" /> </head>
nofollowを使用する状況
先述の通り、外部サイト全てにnofollow属性を付与するのは、本来の使い方に即していません。では、nofollow属性はどのような場面で使用すると効果的なのでしょうか。
主に下記のような状況において使われることをGoogleが推奨しています。
ユーザーによって生成可能なコンテンツ(コメント含む)
自社サイトのコメント欄や、一般ユーザーによって生成可能なコンテンツ(UGC)に低品質なサイトのリンクを掲載されてしまう恐れがあります。
ユーザーがどのようなサイトのリンクを貼るかはコントロールができないため、あらかじめユーザーによって生成可能なコンテンツ全てにnofollow属性を付与することが推奨されていました。現在は「ugc」属性の使用が推奨されています。
有料リンク
広告である有料リンクにはnofollowを設置することが推奨されています。
Googleのウェブマスターガイドラインにもあるように、金銭やそれに値するものを対価に、リンクを集め検索結果の順位を不正に操作することをGoogleは禁止しています。有料で広告を掲載することはウェブのエコシステムの重要なファクターなので、広告リンクを獲得する場合は必ずnofollow属性を設定しましょう。
上記以外
その他、サイトにとって不利益になりうるリンクに、nofollow属性を使用します。
他サイトからの埋め込みで、自サイトと異なるウィジェットやインフォグラフィックを埋め込む場合や、コンテンツの都合上致し方なく低品質なサイトに発リンクしなければならない場合など、自サイトを守るために必要な場合は確実にnofollow属性を設定するのがおすすめです。
今一度、低品質なサイトに発リンクし、サイト評価を受け渡してしまっていないか、確認してみましょう。
SEOにおけるnofollowの役割

キーワードの上位化など、SEO効果を得るという観点で、nofollowを始めとする属性値を設定する必要はありません。
まれに
・外部サイトへのリンクにはできるだけnofollowを設定すべき
・クロールを最適化するために、内部リンクには漏れなくnofollowを巡らせるべき
という誤解がありますが、Googleはそのようなnofollow属性の使い方を否定しています。
むしろ、nofollow属性の設定されていない通常のリンクを設置していた方が、自然なサイトであると認識され、ページ評価が高まるとも示唆しています。
このため、多数のUGCを持っている場合や、Googleに悪質と認識されかねないサイトへのリンクがあるが、致し方ない理由で消すことができない場合など、特殊なケース以外で、恣意的に使用する必要はありません。SEO目的でのnofollow属性の設定は、逆効果になる可能性があるため注意しましょう。
まとめ
今回は、nofollow属性の意味や記述方法、使用する状況について詳しく解説しました。
nofollow属性は使用方法やシーンを正しく理解して活用すれば、悪意のあるユーザーからサイトを守り、Googleに正しく自サイトを認識してもらえます。
しかし、使い方を間違えるとサイトの評価が下がってしまうリスクもあります。
正しい知識を持って実装をを行い、サイトの改善に繋げましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談