リッチスニペットとは、検索結果のWebサイトのタイトル下に表示される情報のことです。
具体的にはテキストや画像、動画などが表示されますが、実際に見たことがある方もいるのではないでしょうか。リッチスニペットを表示できれば、検索結果の画面上で得られる情報量が増えますので、ユーザーの利便性向上につながります。
結果としてSEOにも良い影響を与えるため、Webサイト運営をするなら、なるべくリッチスニペットを表示させたほうが良いと言えます。
とはいえ、「リッチスニペットを表示させる方法がわからない」という方もいるのではないでしょうか。
本記事では、リッチスニペットのSEO効果や表示させる方法、表示条件について解説します。
「リッチスニペットにSEO効果はあるの?」
「リッチスニペットの表示方法について詳しく知りたい」
このような疑問・要望がある方はぜひ最後までご覧ください。
目次
リッチスニペットとは?
スニペットとは、検索結果画面に表示されるWebサイトのタイトル下のページ内容を要約・抜粋したテキスト情報を指します。
HTMLだと、titleタグの下にmeta discriptionを設定しますが、そのmeta discriptionのテキスト情報がスニペットとして表示されます。
中でもリッチスニペットとは、レビュー評価や動画など、通常のスニペットに追加要素が加えられたスニペットのことです。情報量が豊富(リッチ)になったことで、リッチスニペット(別名:リッチリザルト)と呼ばれています。
さらにリッチスニペットの1つとして、「強調スニペット」というスニペットがあります。強調スニペットの役割は、Googleの検索結果の画面でユーザーの疑問に対して簡潔な回答を表示させることです。
より詳しく強調スニペットについて知りたい方は、下記の記事をご覧ください。
強調スニペットとは?SEO対策で上位表示を狙って採用を目指そう
このように、スニペットと一口に言っても様々な種類があります。
それではリッチスニペットが与えるSEO効果についてみていきましょう。
リッチスニペットのSEO効果

検索順位は、ページの質や被リンクの数、適切なコーディングがされているか否かなどによって、総合的なSEO評価が決まります。
そのため、「リッチスニペットに表示された」もしくは「表示されるための施策をした」からといって、直接的な検索順位の向上という意味でのSEO効果は見込めません。
ただし、後述する構造化データマークアップによってページの内容が検索エンジンのクローラーに伝わり、その結果としてページ評価が向上するメリットはあります。
またリッチスニペットに表示されたことで、検索結果でユーザーの目を引くようになり、クリック率が向上すれば検索流入の増加が期待できます。
つまり、リッチスニペットの効果によって間接的にSEO評価を上げることは可能ということです。
リッチスニペットの種類
リッチスニペットには様々な種類があります。
- 画像
- 商品レビュー
- 価格
- 開催日程・スケジュール
- 動画
- よくある質問(FAQ)
- 求人情報
- その他
それぞれの種類を詳しく説明します。
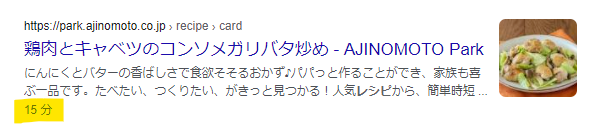
画像
リッチスニペットには、画像を表示できます。
「AJINOMOTO PARK」のような料理のレシピサイトでよく見られ、テキスト情報よりも視認性が高いのが特徴です。

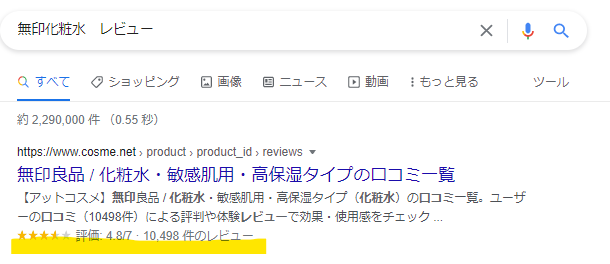
商品レビュー
商品レビューの評価が、5段階評価の星マークで表示できます。
Webページに掲載されている評価の平均値が表示され、主に通販サイトや店舗ビジネスのWebページでよく見られます。
画像と同様に視認性が高く、評価が高ければユーザーに安心感を与えられるでしょう。

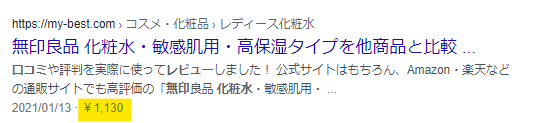
価格
商品・サービスの価格や価格帯を表示できます。
前述した、商品レビューと一緒に表示されることが多いです。
価格を表示できれば、ユーザーのアクセスの取りこぼしも防げるでしょう。

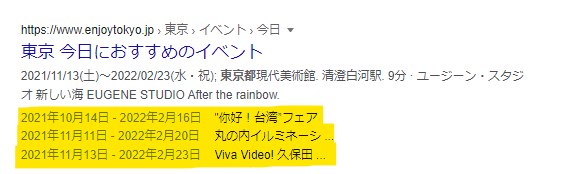
開催日程・スケジュール
セミナーやコンサートなどのイベント情報を表示できます。
リッチスニペットに表示される情報は次のとおりです。
- 日時
- 場所
- イベントの名称
イベントやチケットの情報を扱うサイトでよく表示されます。

動画
動画を表示できます。
テキストや画像で伝えにくい情報がある場合に効果的です。

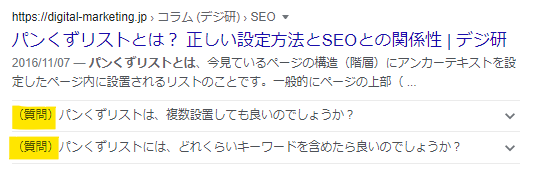
よくある質問(FAQ)
よくある質問(FAQ)を表示できます。
リッチスニペットには、Webサイトに掲載されている上位3つの質問が表示され、クリックすると回答を閲覧できます。
また、上位3つ以外の質問は、「すべて表示」というボタンをクリックすることで展開されます。
検索意図とよくある質問(FAQ)を上手くマッチできれば、ユーザーをWebサイトに誘導しやすくなるかもしれません。

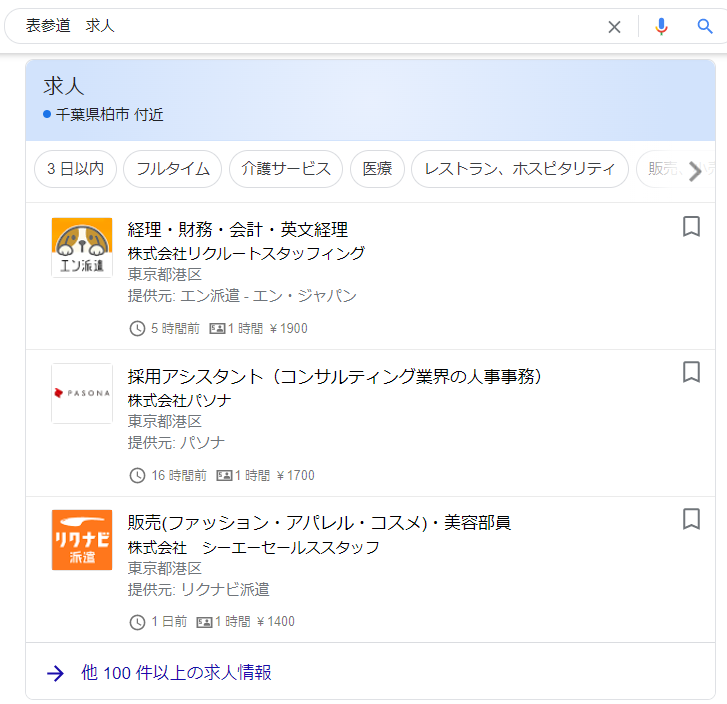
求人情報
リッチスニペットには、以下のような求人情報を表示できます。
- 募集職種
- 企業名
- 給与
- 勤務地
- 登録日時
- 勤務形態
求人情報をクリックすると、より具体的な業務内容や企業の口コミが表示されます。

その他
これまで、7種類のリッチスニペットを解説しました。
その他にも、パンくずリストや会社概要、検索窓など、様々な種類のリッチスニペットが存在します。
より詳しく知りたい方は、Google公式で解説されているので、そちらをチェックしてみてください。
リッチスニペットを表示させる方法
リッチスニペットを表示させる方法は、「構造化データ」を正しく記述する必要があります。
そちらの設定方法について詳しく解説します。
構造化データ
まずは、構造化データについておさらいしておきましょう。
構造化データとは、Web上の情報を規則に従って記述し、検索エンジンに意味が伝わるようにするためのデータのことです。
Webページの内容を適切にマークアップして検索エンジンに伝えると、スニペットに表示されやすくなります。
構造化データマークアップには、下記の3種類の方法があります。
- ①HTML上に直接マークアップする
- ②構造化データマークアップ支援ツールを用いてマークアップする
- ③データハイライターを用いてマークアップする
構造化データによるマークアップのメリットや書き方、検証方法まで解説
それぞれの方法を詳しく解説します。
①HTML上に直接マークアップする
1つ目は、ボキャブラリー・シンタックスを用いて、HTML上に直接マークアップする方法です。
Googleのヘルプページを参考にして、構造化データマークアップをすべき箇所を確認した後、HTML上に直接マークアップします。
リッチリザルトを表示させるには、以下の形式を使用する必要があります。
- JSON-LD(推奨)
- microdata
- RDFa
どの形式もHTMLファイルに直接マークアップします。
②構造化データマークアップ支援ツールを用いてマークアップする
2つ目は、構造化データマークアップ支援ツールを用いてマークアップする方法です。
構造化データマークアップ支援ツールは、Google公式から提供されています。
前述したHTML上に直接マークアップする方法は、ボキャブラリーを理解する必要があり大変ですが、構造化データマークアップ支援ツールを使えばそのような手間は必要ありません。
③データハイライターを用いてマークアップする
最後は、データハイライターを用いてマークアップする方法です。
こちらの方法は、HTMLを変更することなく、ページの構造化データをGoogleに伝えられます。
データハイライターが使用できるケースは次のとおりです。
- 記事
- イベント
- 商品
- ソフトウェア
- アプリケーション
- 書籍
それぞれの方法について詳しく知りたい方は、下記の記事もご覧ください。
構造化データによるマークアップのメリットや書き方、検証方法まで解説
リッチスニペットの表示条件

リッチスニペットの表示条件は3つあります。
- 正しく実装できている
- Googleのガイドラインに沿っている
- 検索クエリとの関連性が高い
それぞれ詳しく解説します。
正しく実装できている
構造化データマークアップの実装が間違っていると、検索エンジンはWebサイトの情報を正しく認識できません。
そのため、リッチスニペットを表示するには、構造化データマークアップを正しく実装できていることが大前提と覚えておきましょう。
構造化データマークアップが正しく実装できているか確認するには、次の3つの方法があります。
- 構造化データテストツールを利用する
- リッチリザルトテストを利用する
- Google Search Console(サーチコンソール)を利用する
構造化データテストツールは、「Schema Markup Validator」です。
Webサイトにアクセスすると「構造化データのテスト」という画面が表示されます。入力欄に確認したいWebサイトのURLを入力し「テストを実行」をクリックすると、構造化データマークアップが正しく実装できているか確認できます。
他にも「リッチリザルトテスト」や「Google Search Console(サーチコンソール)」を使って、構造化データマークアップを確認する方法もありますので、やりやすい方法を試してみましょう。
Googleのガイドラインに沿っている
構造化データマークアップが技術的に正しく実装されていても、Googleの品質ガイドラインに反している場合は、リッチスニペットが表示されません。
表示されないどころか、検索エンジンにスパムと認識されマイナスのSEO評価を受けてしまう可能性があります。
例えば、次のような項目はガイドライン違反に該当します。
- ユーザーに一切表示されないコンテンツをマークアップする。
- 関連性がない、または誤解を招くコンテンツ(虚偽のレビュー、ページの内容と関係のないコンテンツなど)をマークアップする。
このようなリッチリザルトを悪用し、ページの内容を誤解させるような行為はGoogleから禁じられています。
リッチスニペットを表示させるには、必ずGoogleのガイドラインを遵守するようにしましょう。
参考:Google検索セントラル(構造化データに関する一般的なガイドライン)
検索クエリとの関連性が高い
リッチスニペットの表示において、「構造化データマークアップの正しい実装」や「ガイドラインの遵守」はもちろん大事ですが、第一はユーザーの検索意図に応えるコンテンツであることが重要です。
これはGoogleが掲げる10の事実の1つ、「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」にも当てはまります。
そもそもユーザーの検索意図とリッチスニペットが合っていなければ、せっかく表示されてもWebサイトにアクセスされることはありません。それでは、リッチスニペットを表示させる意味が全くないと言えます。
ですので、ユーザーが知りたいと感じ、検索したクエリとリッチスニペットの関連性が高く、適切なコンテンツを提供できていることが何よりも大切です。
「リッチスニペットに表示されるため」ではなく、「本質的にユーザーに求められるコンテンツを作成するため」に対策しましょう。
▼検索クエリについて詳しく知りたい方はこちら
検索クエリとは?キーワードとの違いや調べ方・活用方法を解説
まとめ
本記事では、リッチスニペットのSEO効果や表示させる方法、表示条件について解説しました。
リッチスニペットとは、検索結果のWebサイトのタイトル下に表示される情報のことです。テキストはもちろんのこと、画像や動画、商品レビューなど様々な種類のリッチスニペットが表示されます。
ユーザーの検索クエリとマッチしたリッチスニペットを表示できれば、クリック率やユーザーの利便性の向上を期待できます。そのような効果によって、検索エンジンから受けるSEO評価も上げられるでしょう。
本記事で解説した、リッチスニペットを表示させる方法や表示条件を理解し、リッチスニペットを実際に表示させてみましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談