
「構造化データのSEO評価への影響が分からない」「構造化データの書き方が分からない」と悩んでいるWebサイト運営者の方もいるのではないでしょうか。
構造化データとは、Web上の情報を規則に従って記述し、検索エンジンに意味が伝わるようにするためのデータです。
検索エンジンのロボットがコンテンツ内容を認識しやすくなるため、構造化データのマークアップはSEOの観点から有効と言えます。
本記事では、構造化データの基礎知識から書き方、検証方法まで解説します。
構造化データとは?
構造化データとは、Web上の情報を規則に従って記述し、検索エンジンに意味が伝わるようにするためのデータです。
Googleなどの検索エンジンはWeb上のコンテンツ内容を把握して検索結果にランキングをつけて表示させます。
しかし、検索エンジンは人間と同じようにコンテンツの内容を理解することができないため、検索エンジンに正しく内容を理解させるためにデータを付け加えるのです。
例えば人間が下記の文字列を見ると、「鈴木太郎」という人物名であること、生年月日が「1992年5月12日」であることが理解できます。
| <div>
名前:鈴木太郎 生年月日:1992年5月12日 </div> |
しかしながら、検索エンジンのロボットはこれを見ただけでは明確に名前と生年月日だと判断するのが難しいです。
そこで、名前や生年月日の意味を検索エンジンに明確に伝えるために構造化データを用います。
構造化データを用いるとこのような記述になります。
| <script type=”application/ld+json”>
{ “@context”: “http://schema.org”, “@type”: “Person”, “name”: “鈴木太郎”, “birthDate”: “1992-05-12” } </script> |
詳しい記述方法・設定方法は後述します。
セマンティックWebとは
セマンティックWebとは、Webページに記述された内容について、それが何を意味するかを表す情報(メタデータ)を規則に則って付与することで、検索エンジンのロボットが効率よく情報を収集・理解できるようにする構造を指します。
検索エンジンは、テキストを単なる「文字」として認識していましたが、それだと文字を記号としてしか認識できず、その意味までは理解できませんでした。
インターネットを単なるデータの集合から、知識のデータベースに進化させようという試みをセマンティックWebと呼びます。
ボキャブラリーとは
ボキャブラリーとは、構造化データを設定する際に、何についての情報なのかを定義するような規格のことです。
人名なら”name”、住所なら”address”のように、商品なら”product”のように、テキストが何を意味するのかを検索エンジンに伝える役割を持っています。
代表的なものにschema.orgがあります。
schema.orgは、Google、Yahoo!、Microsoftが共同で策定してきたボキャブラリーです。
schema.orgのサイト内では、様々な規格が公開されています。
schema.orgなどの構造化データスキーマについてはGoogle検索セントラル「data-vocabularyのサポート終了」でも解説されているため、参考にしてください。
schema.orgで構造化マークアップ!リッチスニペット表示でクリック率を改善
シンタックスとは
シンタックスとは、ボキャブラリーで定義された値を、HTMLにマークアップする際の仕様を指します。
代表的なシンタックスは下記の3つです。
- JSON-LD
- Microdata
- RDFa
JSON-LDは、2014年1月にW3Cの勧告となったオープンデータフォーマットです。
GoogleはJSON-LDを推奨しています。
(参考)Google検索セントラル「構造化データの仕組みについて」
構造化データのメリット
構造化データを用いることのメリットは主に2つあります。
- 検索エンジンのロボットがサイト・ページの内容を認識しやすくなる
- 検索結果にリッチリザルトが表示されることがある
メリットを知って、自社サイトに構造化データを実装しましょう。
検索エンジンのロボットがサイト・ページの内容を認識しやすくなる
Webサイト・ページ内のテキスト・画像にどういう意味があるのかを示すことで、検索エンジンのロボットがコンテンツ内容を認識しやすくなります。
検索エンジンのロボット(クローラー)にサイト・ページの内容を適切に伝えられるという点で、SEO評価を得られるまでの時間を短縮できるメリットがあり、SEO効果も見込めるでしょう。
検索結果にリッチリザルトが表示されることがある
構造化データを用いることで、検索結果にリッチリザルトとして表示されることがあります。
リッチリザルトとは、検索結果画面上でより多くユーザーに情報を届けるためにGoogleが提供している機能です。
(参考)Google検索セントラル「エンリッチ リザルト」
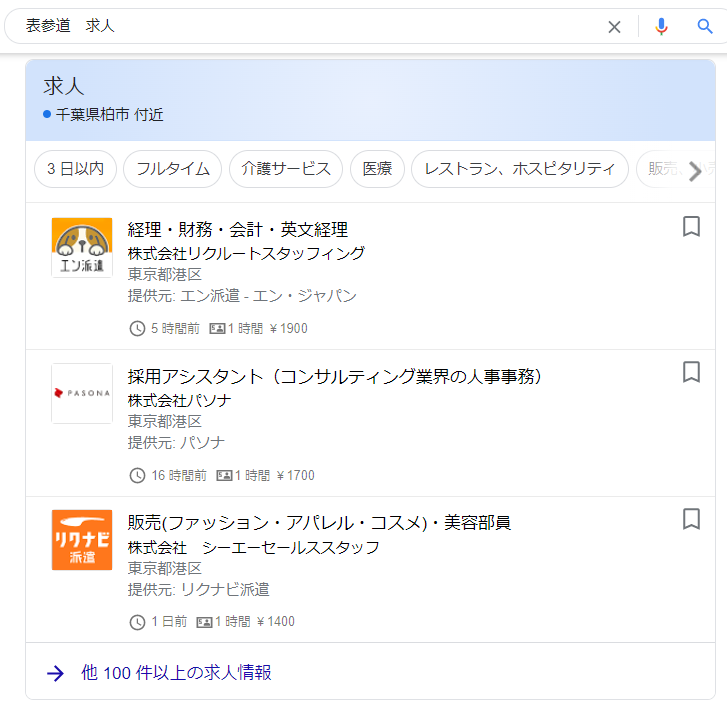
▼求人情報のリッチリザルト

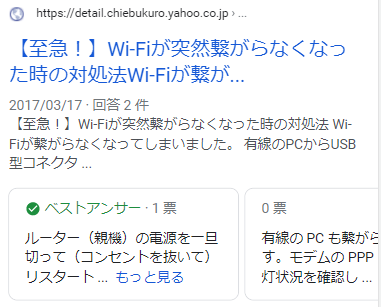
▼Q&A形式のリッチリザルト

検索結果画面上で目立つようになるため、ユーザーにクリックされやすくなるメリットがあります。
リッチリザルトに包括される機能として、Googleの検索結果画面でユーザーの疑問に対して簡潔な回答をまとめた強調スニペットというものがあるので、気になる方はこちらもチェックしてください。
『強調スニペットとは?SEO対策で上位表示を狙って採用を目指そう』
構造化タグの種類
構造化データを用いるには、構造化タグの種類を覚えておきましょう。
主要な構造化タグを以下で確認してください。
- <section>:見出しごとの文章のまとまりであることを表す。見出し+本文+補足情報が含まれる。
- <article>:独立した記事やコンテンツであることを表す。
- <nav>:Webサイト内・ページ内のナビゲーションであることを表す。パンくずリストや目次などに使う。
- <header>:ヘッダーであることを表す。導入部分やグローバルナビゲーションなどに使う。
- <footer>:フッターであることを表す。著者や著作権についてや関連文書へのリンクなどに使う。
構造化タグでテキストを囲むことで、検索エンジンは内容を正しく認識できるようになります。
ただし、正しく使わなければ間違った情報を検索エンジンに認識させるため注意しなければなりません。
構造化データの書き方
構造化データを用いるには、書き方を理解する必要があります。
構造化データの3つの書き方について紹介します。
HTML上に直接マークアップする
ボキャブラリー・シンタックスを用いて、手動でHTMLに記述する方法があります。
- Googleのヘルプページを参考に構造化データマークアップすべき箇所を確認する
- HTML上に直接マークアップする
リッチリザルトを表示できるようにするには、Googleでサポートされている以下のいずれかの形式を使用する必要があります。
- JSON-LD(推奨)
- microdata
- RDFa
(引用)Google検索セントラル「構造化データに関する一般的なガイドライン」
形式によって書き方が違いますが、いずれもHTMLファイルへ直接記述します。
構造化データマークアップ支援ツールを用いてマークアップする
Google公式の構造化データマークアップ支援ツールを用いてマークアップすることも可能です。
HTMLへ直接マークアップするにはボキャブラリーを理解しなければなりませんが、構造化データマークアップ支援ツールなら簡単に構造化データを用いることができます。
①構造化データマークアップ支援ツールに該当するページのURLを入力し、マークアップするデータを選択した上でタグ付け開始をクリック

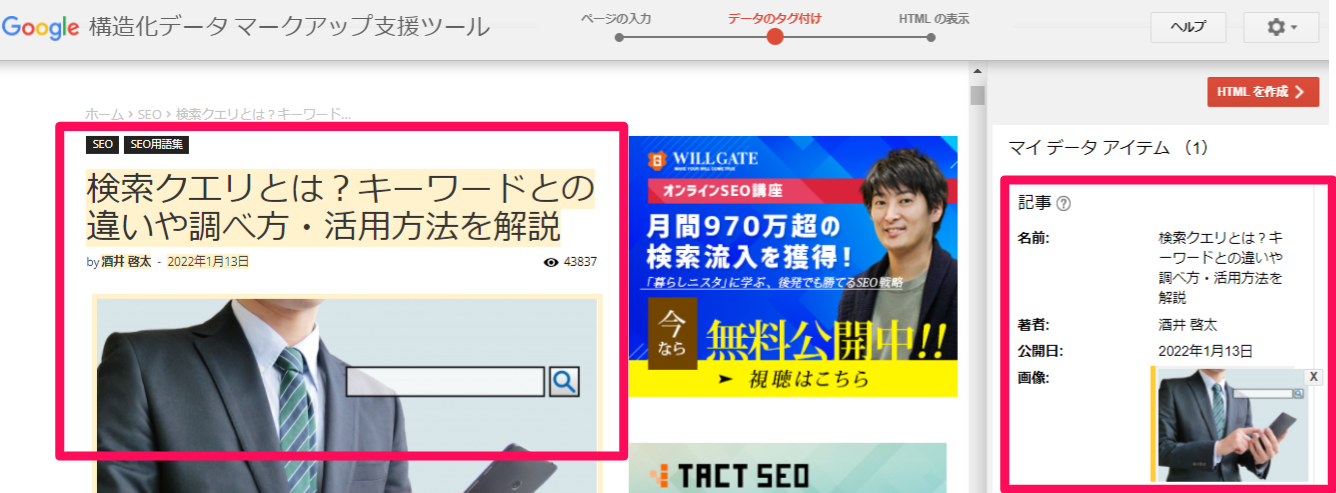
②実際にマークアップ

タイトル部分をドラッグすると選択肢が出てくるため、「名前」を選ぶとマークアップしたいテキストや画像が右側に追加されます。
著者情報や更新日なども同様に設定可能です。
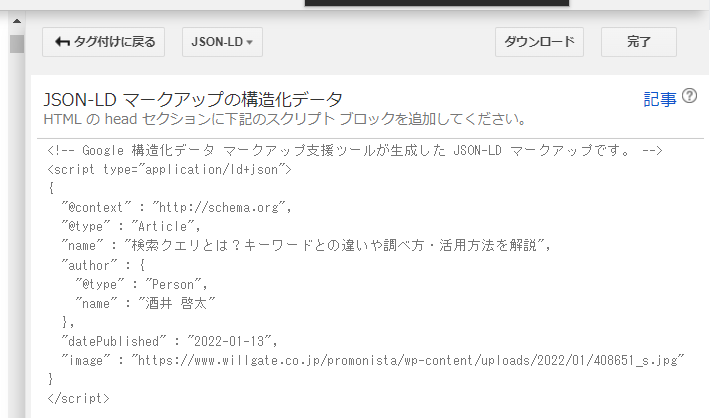
設定できたら「HTMLを作成」をクリックし、構造化データを用いたHTMLを出力しましょう。
③出力されたHTMLをサイトに反映

出力されたHTMLをコピーし、Webサイトに実装します。
以上でマークアップ完了です。
データハイライターを用いてマークアップする
ウェブマスターツールのページ上でクリックすることで、HTMLをいじることなく、ページの構造化データをGoogleに伝えられます。
データハイライターが使用できるケースは記事、イベント、商品、ソフトウェア アプリケーション、書籍などです。
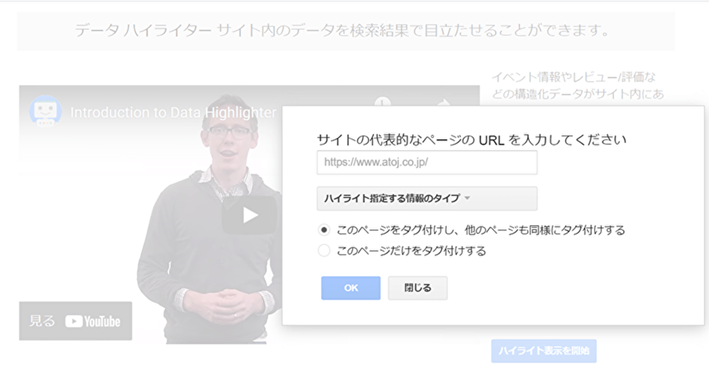
①ウェブマスターツールでデータハイライターを開く

構造化データを実装したいWebページのURLを入力してタイプを選択します。
②タグ付けを実施
タグ付けしたい箇所をクリックし、タグ付けするデータを選択します。
タグ付けができたら、右上の「完了」を選択します。
③Googleに自動でタグ付けして欲しいページを選択
同様のタイプのページだとGoogleが判断したページのなかから、自動でタグ付けしてほしいページを選択します。
選択後、「ページセットを作成」をクリックします。
すると、Googleが初めにタグ付けした設定をもとに、他のページに同様の構造化データの実装をしてくれます。
④サンプルページで上手く設定できているか確認
1つ前の画面で選択した構造化データを設定したいページのなかから5ページ分のサンプルページが表示されるため、設定ができているか確認しましょう。
構造化データ部分にハイライトされるため、簡単に確認できます。
問題があれば手動で修正し、5ページ分確認したら「完了」をクリックして次に進みます。
最後に、サンプルページの設定を確認し、問題なければ「公開」をクリックして完了です。
構造化データを検証する方法
構造化データを検証する3つの方法を解説します。
構造化データテストツールを利用する
構造化データ テスト ツールで正しく構造化データが記述できているかを確認できます。
下記ブログで、「構造化データテストツール」のサポートが終了したことが発表されましたが、ユーザーの希望により後継ツールが発表されました。
schema.org の運用管理によって2021年5月に公開された「Schema Markup Validator」が後継ツールです。
構造化データ テスト ツールにアクセスすると、リッチリザルト テストと Schema Markup Validator を紹介するページへリダイレクトされる設定となっています。
関連記事:強調スニペットとは?SEO対策で上位表示を狙って採用を目指そう
リッチリザルトテストを利用する
リッチリザルトテストを使って検証することも可能です。
構造化データが正しく設定されているか、どの項目が設定されているかに加えて、検索結果上でどういう表示がされるかを確認できます。
Google Search Console(サーチコンソール)を利用する
Google Search Consoleの構造化データ項目で、設定にエラーがないかを一覧で確認できます。
検査結果のプレビュー機能はありませんが、エラーのタイプやエラーの出ているページを見れるため手軽です。
Google Search Console(サーチコンソール)で確認できる構造化データは、Search Consoleヘルプ「リッチリザルトのステータス レポート」から確認できます。
まとめ
本記事では、構造化データについて解説しました。
構造化データを実装することで、検索エンジンのロボットに正しくコンテンツ内容を伝えたり、検索結果にリッチリザルトが表示されたりするメリットがあります。
SEOの観点からも構造化データのマークアップは有効です。
構造化データの書き方や検証方法を改めて確認し、Googleに正しい情報を伝えましょう。

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談