「サイトにコンテンツを追加したのにアクセスが増えない……。」
そんな状況に陥っているサイト運営者は多いものです。
サイトへのアクセスを増やすためのひとつの方法がSEOです。特定のキーワードで上位表示されることで、コンテンツへのアクセスが増加します。
そのために重要なのが「SEOライティング」。
基本となる価値があるコンテンツをユーザーに届けるためのSEOライティングの「考え方」と「具体的な13のポイント」をご紹介します。
目次
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
鉄則:ユーザーにも検索エンジンにもわかりやすく
SEOに適したライティングをするために、まずは「SEOとは何か」を復習しましょう。
重要なのは、ユーザーだけを意識するのでもなく、検索エンジンだけを意識するのでもなく、どちらにもわかりやすい表現の仕方を心がけるということ。
SEOを意識するあまりユーザーにとって不自然な文章になったり、テキスト量は多いけどユーザーに伝わりにくいページになっていたりするのは本末転倒です。
まず重視すべきなのは「ユーザーのためになること」だと肝に銘じましょう。その上でクローラーの特徴を理解し、SEOライティングを行いましょう。
テキストの位置によって重要度が違う:ページ内の重要な要素
クローラーはすべてのテキストデータを平等に扱うわけではありません。
ページ内で重視される順番は、大枠で以下のようになります。よりクローラーに重視される部分にキーワードを含めることで上位表示可能性を高められます。
▼ページ内の重要要素
タイトル
↓
見出し(h○タグ)
↓
本文
★SEOを意識したライティングで最も重要なのはタイトル
以上をふまえた上で、SEOライティングのポイントを見ていきましょう。
1.ページのタイトル
まずはSEOライティングにおいて最も重要なタイトルについてです。
①タイトルに上位表示したいキーワードを含める
上位表示を狙っているキーワードをページのタイトルに必ず含めるようにしましょう。
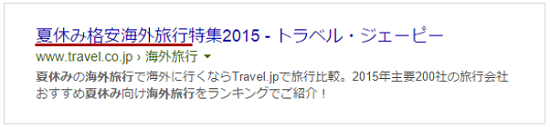
▼例:「夏休み 海外旅行 格安」で上位表示を狙っている場合

この時、なるべく狙っているキーワードはタイトルの前方、さらにタイトル全体も短いほうが、特定のキーワードに対する効果は高くなります。
しかしながら、ユーザーが見たときに「理解しやすいか」「魅力的か」「自然な日本語か」ということも忘れないでくださいね。
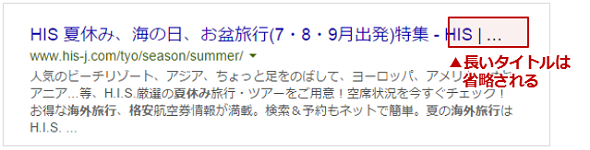
②文字数の目安は30文字を目安に作成する
検索結果画面で表示されるタイトル限界文字数の目安はPCの場合30文字から33文字、モバイルの場合はサイトによって異なります。よって、30文字以内におさめることを目標にしておけば問題ありません。

とはいえオーバーしていたら上位表示されないというわけではありません。最低限、上位表示を狙っているキーワードを30文字以内にいれつつ、魅力的なタイトルを考えましょう。
2.見出し
次はページ内の見出しにあたるhxタグ(h1からh6)の使い方を見てみましょう。
③hxタグは正しい構造で使う
hタグは文章の構造をクローラーに伝えるのに役立ちます。一般的にh1=大見出し、h2=中見出し、h3=小見出し、という構造になっているので、その順番を守って規則的に使いましょう。
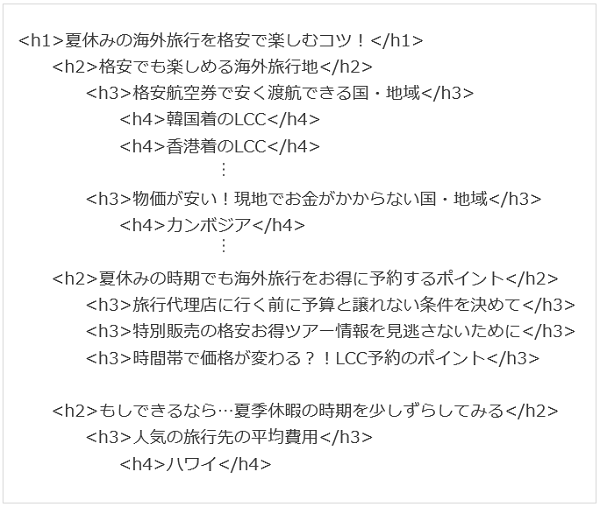
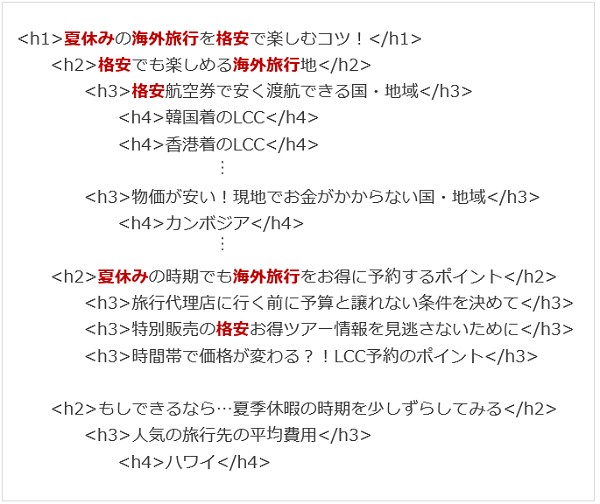
▼記述例:「夏休み 海外旅行 格安」で上位表示を狙っている場合

基本的にh1タグはページあたり1つで、メインコンテンツの見出しはh2から始めます。HTML5では複数h1を使っても問題ありませんが、一般的ではありません。クローラーに文章構造を伝えるためにスタンダードな方法を採用しましょう。
④hXタグ内にも狙っているキーワードを入れる
見出しはページの中でも重要視されている部分なので、できる限り上位表示を狙っているキーワードや関連性の高いキーワードを入れておくことが好ましいです。あくまで不自然にならないように気をつけましょう。
▼記述例:「夏休み 海外旅行 格安」で上位表示を狙っている場合

3.テキスト全般
次は本文を書くにあたって注意すべきポイントです。
⑤段落の最初の方にキーワードを含める
文章の中でも、見出し直下のものは重要度が高いと考えられます。狙っているキーワードを含めるようにしましょう。
また、特にブログのような記事コンテンツの場合、最初のリード文と最後の段落にはキーワードを含めたほうがベターです。ページ全体の関連性が高まり、クローラーがコンテンツを理解する手助けになります。
⑥最低限のマークアップをする
hタグはもちろんのこと、その他一般的に文章内で使われるHTMLタグは覚えて使うようにしましょう。
冒頭で説明したとおり、クローラーはテキストの意味を理解していないので、「ここが見出しですよ」「ここは箇条書きですよ」と伝えるためにマークアップする必要があります。
▼覚えたほうが良いHTMLタグ
- 見出しを表す<h1>~<h6>タグ
- 段落を表す<p>タグ
- 箇条書きを表す<ol><ul>タグ
- 引用を表す<blockquote>タグ
- リンクを表す<a>タグ
- 画像を表す<img>タグ
- 表を表す<table>タグ
⑦代名詞を多用しない
「これ」「あれ」「彼ら」などの代名詞が何を指すのか、検索エンジンは理解できません。
「この値段」という言葉と、「ハワイ行きの格安航空券の値段」という言葉を人間が見た場合、文脈をくみとれば同じ意味の言葉だと理解できます。ですが、検索エンジンには別の単語として処理されます。代名詞を使って文章を端的に書くくせがある人は特に注意してみてください。
⑧表現のゆれを意識する
ユーザーが使う検索キーワードは、驚くほど多種多様です。
そのすべてに対応することはほぼ不可能ですが、同じ物事の言い換え表現をテキストに散りばめておくことで、ロングテールキーワードで上位表示を狙うことができます。
たとえば先程の「夏休み 海外旅行 格安」であれば「海外航空券」や「海外ツアー」「お盆休み」「夏季休暇」など近しい言い換えが複数浮かんでくると思います。
これらを見出しや本文に含めることで、ロングテールSEOの効果が期待できます。
同様に専門用語なども記事に含めるといいでしょう。初心者向けにわかりやすく言い換えることも重要ですが、専門用語も本文に含めることでコンテンツ全体のキーワードに対する関連性も高まります。
⑨共起語を意識する
上位表示を狙っているキーワードの共起語を含めることで、ロングテールキーワードでの流入が増加する場合があります。共起語とは、1つのキーワードに対して、そこから連想され頻繁に表れるキーワードのことです。たとえば「サッカー」というキーワードならば「海外」「ゴール」という共起語、「料理」というキーワードならば「簡単」「レシピ」「食材」という共起語が挙げられます。
共起語検索ツールなどで調べてから記事作成をすると良いでしょう。
なお、「同じキーワードの言い換え表現」と「共起語」を緑文字にすると以下のようになります。参考にしてください。

4.URL
URLの記述方法もSEOを意識したものに変えることで、よりSEO効果を高められる可能性があります。
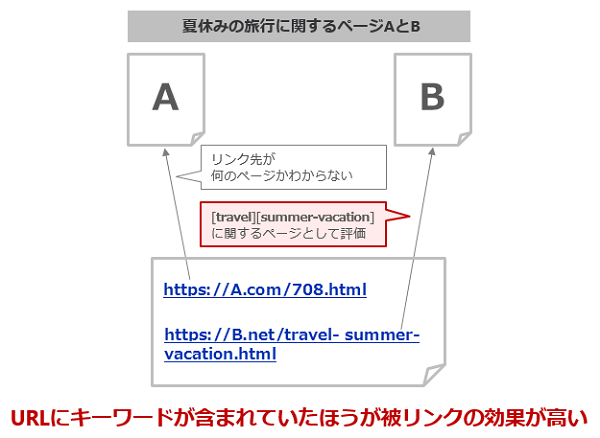
⑩記事で狙っているキーワードを含めたURLにする
意味のない数字の羅列や動的に作られるURLより、上位表示を狙ったキーワードを含めたものにするほうがベターです。
上位表示の効果が若干見込めるのに加え、URLで被リンクをもらうときにキーワードが含まれていたほうが高いリンク効果を期待できます。

5.画像
次は画像です。クローラーの画像認識力は高まってはいますが、まだ完璧とは言えません。クローラーが理解するための手助けをしていきましょう。
⑪alt属性に画像を説明する文言を入れる
alt属性にテキスト情報を記述することで、クローラーに画像の内容を理解してもらいやすくなります。またごくわずかですが、altにキーワードを含めることで上位表示に対していい影響を与えることも考えられます。
▼記述例
<img src=”画像URL” alt=”画像の代わりになるテキスト”>
▼記述例:格安海外旅行におすすめな地域を示した地図画像に対するalt
<img src=”画像URL” alt=”地図-格安海外旅行におすすめな地域”>
ただし、不自然にキーワードを詰め込むのは、Googleのガイドラインに違反する行為になるので注意してください。画像が表示できない環境のユーザーが読んだときに、どんな画像なのかがわかるようなテキストを記述しましょう。
6.コンテンツ全体
最後にコンテンツ全体に当てはまる注意点です。
⑫狙っているキーワードで検索してくるユーザーの疑問に過不足なく応える
上位表示のための最低限必要なことは、狙っているキーワードで検索してきたユーザーのニーズに応えたコンテンツになっていることです。
どれほどSEOライティングのスキルを高めても、そもそもコンテンツの内容が薄ければ上位表示されることはありません。
⑬冗長にならないようにする
また、内容を濃くすることは重要ですが、だらだらと長く、テキスト量ばかりが増えていくのは考えものです。
ユーザーニーズに応えようとしすぎると「あれも、これも」と付け足したくなりるかも知れませんが、必要な情報をコンパクトにまとめるようにしましょう。
また、流し読みでも内容が入ってくるような見出しの付け方や本文の強調があるとより良いです。
SEOライティングで意識すべきポイント13項目チェックリスト
| チェックリスト | |
| □ | タイトルに上位表示したいキーワードが入っているか |
| □ | 全角28文字程度の長さに収まっているか(あくまで目安) |
| □ | hタグは正しい構造で使えているか |
| □ | hタグ内にも上位表示したいキーワードを入れているか |
| □ | 段落の最初の方にキーワードを入れているか |
| □ | 箇条書き<ol><ul>や引用<blockquarto>などの最低限のマークアップをしているか |
| □ | 代名詞を多用しすぎていないか |
| □ | 表現のゆれに対応できているか |
| □ | テキスト内に共起語を含められているか |
| □ | 上位表示したいキーワードが含められたURLになっているか |
| □ | 画像のalt属性に適切なテキストを記述しているか |
| □ | 上位表示したいキーワードで流入したユーザーが満足できる内容になっているか |
| □ | 冗長になっていないか、もっと簡潔に表現できないか |
まとめ:テクニックも必要だけど、大切なのはコンテンツの中身
今回はSEOライティングの基礎をご紹介しました。
検索エンジンのクローラーは万能ではないため、SEOを意識してコンテンツを作る場合には検索エンジンフレンドリーな書き方をすることが重要になります。
ページの上位表示を求められているという方は、ぜひ意識してみてください。
しかしながら、なによりも大切なのはコンテンツです。そもそも内容が薄かったり、テキスト量を増やすためだけにだらだらと長くなっているコンテンツが高く評価されることはありません。
まずはユーザーのためになるコンテンツを作ることを重視した上で、SEOライティングの手法を取り入れてみてください。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。
▼この記事を読んだあなたにおすすめ!

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談